「HTMLを勉強し始めたけどどうやって書いていけばいいのかわからない」という悩みを抱えているかたは多いと思います。
タグや属性ばかり勉強していて、いざコーディングしようと思ったら全く手が動かないということが自分にもありました。
そこでこの記事では初心者向けに基本的な文章構造を解説していきます。
初心者の方にもわかりやすく解説していくつもりですので、ぜひ読んでいってください。
HTMLの基本構造
ではまず初めにHTMLの全体像を把握しやすいように基本構造を解説していきます。
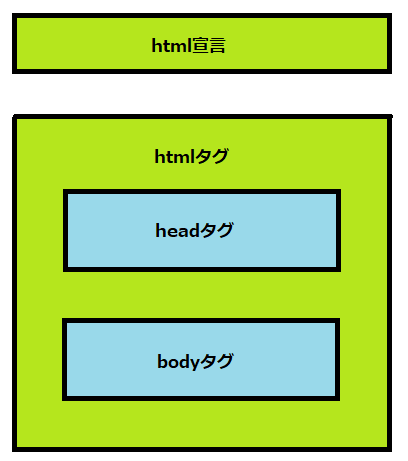
全体的な構造は下記のようになっています。

最初にhtml宣言というものを宣言後にhtmlタグで全体を囲います。
そしてhtmlタグ内にheadタグ、bodyタグがある感じです。
webサイトを作成するのに必要な情報の大部分はheadタグ、bodyタグの部分に記載していきます。
最初のうちは、HTMLを記載するときにこの構造を思い浮かべていただければ書きやすくなるはずです。
では上記宣言やタグがどういったものなのか細かな説明をしていきます。
HTML宣言
まず最初はHTML宣言というものです。
記載例は下記となります。
<!DOCTYPE html>一番最初にこれを記述するだけです。
機能としては「この文章はhtmlで書いていきますよ」という宣言をしています。
「始めにどういった言語で書くのかを宣言するなんて変だな~」と思われる方も多いと思います。
人間ですとこの文章が日本語で書かれているのか?英語で書かれているのか?中国語で書かれているのか?というはある程度分かると思います。
しかしコンピュータはそこまで賢くないので、この文章が何語で書かれているのかということをすべて宣言してあげる必要があります。
因みに上記は「HTML5」で記載するという宣言をしています。
現在の主流は「HTML5」ですので、これだけ覚えておけば大丈夫です。
そこまで長くて難しいコードではないので、主流が変わるごとに覚えなおすこともできると思います。
htmlタグ
次はhtmlタグです。
記載方法は下記のようになります。
<html>ここにHTML文章を書いていく</html>この機能として「このタグ内の文章はhtmlで書いていきますよ」というものです。
最初のHTML宣言は「これからhtmlで記載していくからよろしく!!」というもので、ここで解説しているhtmlタグは「ここからここまではhtml文章となっているから気を付けてね!!」という感じです。
どちらも似たり寄ったりな気がしますが、慎重に慎重を重ねて2度宣言してくれていると思っておいてください。
headタグ
次はheadタグです。
記載方法はhtmlタグと同じです。
<head>ここに情報を記載する</head>機能としてはwebサイトを作成するのに必要な情報を記載するというものです。
情報を記載するだけで画面上には表示されない部分となっています。
記載する情報の例として下記のようなものがあります。
- webページのタイトル
- どういった文字コードで記載するか(UTF8、Shift-JIS等)
- CSS、Javascriptのファイルのパス
上記以外にも色々な情報を記載します。
bodyタグ
最後はbodyタグです。
基本的な記載方法はhtml、headとそう変わりません。
<body>webページに表示させる部分を記載</body>このタグ内にはwebページに表示させる部分を記載します。
基本的に画面に表示されるのはこの部分のみであると覚えておきましょう。
<!DOCTYPE html>
<html>
<head>
<title>構造を確認する</title>
</head>
<body>
ここがbodyタグです
</body>
</html>上記のように記載することで下記のようにweb上には表示させることができます。

まとめ
この記事ではHTMLの基本構造を下記事項で解説してきました。
- HTMLの基本構造
- HTML宣言
- htmlタグ
- headタグ
- bodyタグ
色々なタグや属性値を学ぶことも大切ですが、まずは基本的な記載方法から勉強していくことをオススメします。
そうすることで、学んだタグなどをすぐに記載して動作確認することができ、記憶に残りやすくなるためです。
以上で今回の記事は終了となります。



コメント