「HTMLとは何なのか?」「HTMLはどうやって勉強すればいいのか?」「開発環境は何を使用すればいいのか?」といった悩みを抱えている初学者の方は多いはずです。
この記事ではこういった悩みを解決できるように初学者向けに解説をしていこうと思います。
HTMLとは何か?
ではそもそもHTMLとは何なのかというと「Hyper Text Markup Language」の略でホームページなどを使用するための言語となっています。
皆さんが普段見ているホームページの多くはこのHTMLという言語を使用して作成されています。
HTMLだけでなくCSSという言語も一緒に使用されますが、こちらはホームページのレイアウトを指定する際に使用するものとなっています。
少し前まではホームページ作成をするのにはHTMLやCSSの知識が必須でしたが、現在はノーコードで作ることが可能です。
ではもうHTMLやCSSを勉強する必要がないのかというと、そんなことはありません。
確かにノーコードでブログ作成等を行える世の中になりましたが、レイアウトがどの記事も似たり寄ったりのものとなります。
また複雑なシステム開発には向いていないため、現在もHTML、CSSの知識は欠かせない企業も多いです。
このようなことから今からHTMLやCSSの勉強を始めても職がないということはないと思います。
HTMLの勉強は簡単なのか?
ではそんなHTMLの勉強が簡単であるかという問題ですが、プログラム経験者からすれば簡単ですが、プログラムに触れたこともない方ですと難しく感じるというのが答えです。
私もJava、python、Cといったいくつかの言語を触ってきましたが、それらから比べると確かに簡単であるとは感じます。
しかし私が高校生の時に初めてHTML、CSSというものに触れた時はとても難しいと感じたことを今でも覚えています。
HTMLを学んだ当初は他の言語はほぼ触ったことがないという状態だったため、未知の言語に触れている気分でした。
私が知っている日本語、ほんの少しの英語以外の外国語に触れている感じで、全く理解することができませんでした。
おそらく一人で勉強するとなった場合挫折していたと思います。
幸い私は工業高校に通っていたため、初HTMLは授業でした。
そのためわからないことがあれば先生に聞くということができたため、少しずつ理解することができました。
このように初心者や初学者ですと険しい道のりになることは間違いないです。
それでも勉強したいという方はぜひ次の勉強方法についても読んでいってください。
未知の言語を勉強するのに必要なのは、知識や経験も大切ですが何よりも私が重要だと思っているものが周りが何と言おうと諦めず淡々とこなすことだと考えています。
是非そういった考えのもとHTMLの勉強を進めていってください。
具体的なHTMLの勉強方法
ではどうやってHTMLを勉強していくのがいいのか?ということについて答えていきます。
私も過去には学校で学んだり、参考書を読んだりしてきましたが、何よりも勉強になったと感じたのが、誰かのコードをパクることです。
どこからか「パクるのはよくない!!」という声が聞こえてきそうですが、別に「丸パクリしてホームページ開設しろ!!」と話しているわけではありません。
勉強するための教材として使用するのです。
すでにネット上には完成しているサイトが山のようにあります。
それらのサイトのコードを使用することで、「この行はここの機能を実現するために書かれているのか」「ここはこういった風に記載することで、このレイアウトにすることができているのか」ということを学ぶことができます。
プログラミング言語などを学ぶ際にただコードを見て勉強するよりも実際に動作しているところを見る方が頭に残りやすいです。
コードを勉強するだけですと1度のインプットで終わりますが、コードを勉強して実際に動いているところを見るとなると2度のインプットを行うことができます。
どう考えても頭に残りやすいのは明らかです。
ではどうやってホームページのコードを見るかというと、下記手順で簡単に見ることができます。
- 確認したいホームページ上で右クリック
- 「開発者ツールで調査する」というような項目があるためそれをクリック
たったこれだけでホームページのコードを見ることができます。
以上がHTMLの勉強方法となります。
是非この方法でHTML、CSSの勉強を進めていってください。
HTMLの開発環境について
では最後にHTMLの開発環境についてご紹介します。
HTMLの勉強方法は分かったが、ホームページってどうやって作るんだ?となったと思います。
勉強するだけしたらHTMLファイルを作成するだけでできます。
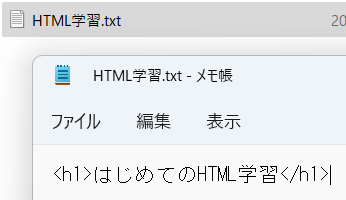
例えば下記のようなテキストファイルを作成します。

このファイルの拡張子を「txt」から「html」に変更します。
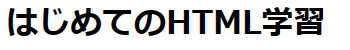
そして変更したファイルをクリックすると下記のような画面が表示されます。

このように簡単にコードの記載、確認を行うことができます。
まとめ
この記事ではHTMLについて下記項目で解説してきました。
- HTMLとは何か?
- HTMLの勉強は簡単なのか?
- 具体的なHTMLの勉強方法
- HTMLの開発環境について
HTMLは確かに簡単ではありますが、初心者からしたら全く未知の言語を学ぶのと同じことです。
しかし効率的な勉強方法とあきらめず淡々とやるということを実施すれば学ぶのはそこまで難しいものでないと私は考えています。
以上で今回の解説は終了となります。



コメント